Jika sobat ingin memberi Bacground pada Teks are seperti di bawah ini :
Caranya gampang, tinggal copy code dibawah ini
<textarea div="" style="-moz-background-clip: border; -moz-background-inline-policy: continuous; -moz-background-origin: padding; background: #000 url( https://lh3.googleusercontent.com/-bf_x-yTTHjQ/Ts32HIlpUJI/AAAAAAAAAgQ/WctrlVSdVXI/s800/bluematrix.gif ) repeat scroll right bottom; border: 2px solid rgb(245, 219, 0); color: white; height: 100px; overflow: auto; padding: 5px; text-align: justify; width: 358px;">Tuliskan Teks Anda Disini </textarea>Keterangan :
- Text berarna Merah adalah lurl gambar pada kolom text area, bisa diganti dengan url gambar sobat
- Text berwarna Biru adalah Text yang akan mucul di dalam kolom text area diatas
Nih code nya :
0-1-1 Matrix

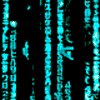
Black Red Matrix

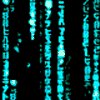
Blue Matrix 1

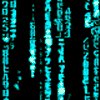
Blue Matrix 2

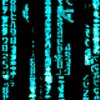
Green Matrix

Port Listener

Red Matrix

0-1-1 Matrix

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhhgZFg2LTdT9IAq-SQ7QWHByxm1uyvStOGJKw7JcA4FDoWPt-AH6IE9nj95NEDy5fsf88hQme1EIs-NapsvLequFOlxTedN28vUMHZouLBOD8B-WnePvH8FJa7qsL5QzMYAvbHlob3gd8/s1600/0_1_1.gif
Black Red Matrix

https://lh6.googleusercontent.com/-oIKDL5K_Jus/Ts32BmE64MI/AAAAAAAAAgI/QncRScTidN8/s800/black_red_matrix.gif
Blue Matrix 1

https://lh3.googleusercontent.com/-bf_x-yTTHjQ/Ts32HIlpUJI/AAAAAAAAAgQ/WctrlVSdVXI/s800/bluematrix.gif
Blue Matrix 2

https://lh6.googleusercontent.com/-wnxb6Bv75j8/Ts32HR4rlOI/AAAAAAAAAgU/ubCAT0zE3hA/s800/bluematrix2.gif
Green Matrix

https://lh4.googleusercontent.com/-yEVdif3Bi_U/Ts32PtuIGBI/AAAAAAAAAgo/Ce1ujGXZ6RE/s800/matrix.gif
Port Listener

https://lh3.googleusercontent.com/-CYobas4WGXo/Ts32QusPKsI/AAAAAAAAAgw/xQQMNbgAa0M/s800/port_listener.gif
Red Matrix

https://lh5.googleusercontent.com/-F5UfAsRs24I/Ts0uwOoH7QI/AAAAAAAAAf4/UQXNleByOcE/s800/monozcore_blogspot_com_redmatrix.gif
Blue Matrix

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgj4j4wh7dci4ipvlhyphenhyphenwhXsSOlWGQoto0vCkXey4fjnL0L5bPeS3CYYCcLbIFJ2K3ZvHpDQbTxXsY7npqbl_P7QsJ0V7jzQlELOMIf8oa6Y5Z1gwbap54UJRYPL61HGordrPMwrTBVdLRs/s800/matrix.gif



2 komentar:
ini keren banget kakak :D
Posting Komentar